이전에 씽굿을 스크래핑하고 저장하는 작업을 진행하였다. 데이터 수집까지 모두 완료되었으므로 이제 프론트 작업을 진행한다. 이번에는 메인페이지의 코드를 작성할 것이다.
[개인 프로젝트] 공모전 크롤링 (6) - 데이터 수집 (스크래핑) - 씽굿
이전에 위비티 사이트를 스크래핑하고 데이터를 저장하는 작업을 진행하였다. 마지막으로 씽굿을 스크래핑하고 저장하는 작업을 진행할 것이다. [개인 프로젝트] 공모전 크롤링 (5) - 데이터 수
sanseo.tistory.com
메인 페이지
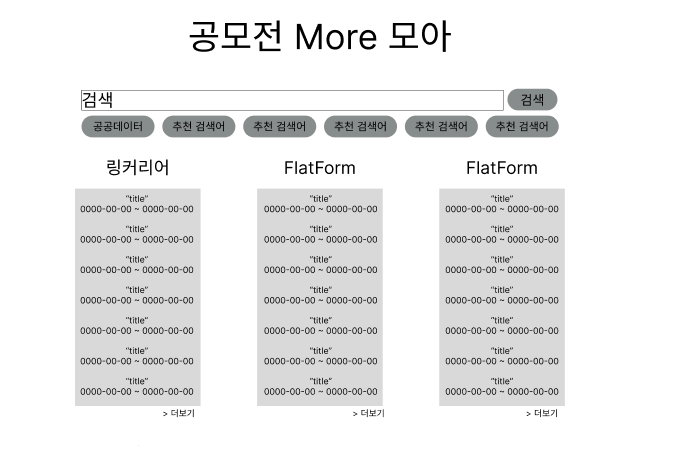
계획서에 작성했던 메인 페이지 형태는 다음과 같다. 지금보니 Flatform이 아니라 Platform인데.. 오타가 있었다. 헤더, 검색, 공모전으로 구역을 나누고 공모전을 또 세 부분으로 나누어 코드를 작성하면 될 것이다. 이전에 테스트만 진행했던 mainpage > templates > mainpage > index.html에서 작업을 진행한다.

HTML과 CSS 연동
style.css 생성
우선 index.html에 사용할 style.css를 생성한다. 파일은 mainpage > static > css > style.css에 생성한다.

html과 css 연동
index.html 파일의 시작 부분에 {% load static %}과 head 부분에 <link ~> 를 작성하면 static 폴더에 존재하는 css 파일과 연동이 가능하다.
<!DOCTYPE html>
{% load static %}
<html>
<head>
<link rel="stylesheet" href="{% static 'css/style.css' %}">
...코드
index.html
링크가 사용된 부분은 모두 /main으로 설정하였고, 이후 데이터를 연결하면서 수정할 생각이다. 가장 바깥의 구역을 container로 설정하고, 내부에 header, search, competition-info 구역을 다시 나누는 작업을 하였다. 서비스할 페이지가 아니고 학습용, 특히 프론트엔드 학습은 아니기 때문에 구역의 크기나 기능을 넣기보다는 작동하는 것에 중점을 두었다.
<!DOCTYPE html>
{% load static %}
<html lang="en">
<head>
<meta charset="utf-8">
<title>moremore</title>
<link rel="stylesheet" href="{% static 'css/style.css' %}">
</head>
<body>
<div id='container'>
<div id='header'>
<a href="/main">
<img id='header-title' src="{% static 'images/title.PNG' %}">
</a>
</div>
<div id='search'>
<div id='input'>
<form action="/main" method="GET">
<input type="text" name="q" placeholder="검색어를 입력하세요">
<button type="submit">검색</button>
</form>
</div>
<div id="recommended-searches">
<ul id="recommended-words">
<li><a href="/main?q=검색어1">검색어1</a></li>
<li><a href="/main?q=검색어2">검색어2</a></li>
<li><a href="/main?q=검색어3">검색어3</a></li>
<li><a href="/main?q=검색어4">검색어4</a></li>
<li><a href="/main?q=검색어5">검색어5</a></li>
</ul>
</div>
</div>
<div id='competition-info'>
<div id='linkcarrer-info' class='info'>
<div class='platform-title'>
<a href="/main">
<img id='linkcarrer-title' src="{% static 'images/linkcarrer.PNG' %}">
</a>
</div>
<ul class='competition-list'>
<li>
<a href="/main">
<h5 class='title'>competition title</h5>
<span class='date'>0000-00-00 ~ 0000-00-00</span>
</a>
</li>
...
</ul>
<div class='see-more'>
<a href="/main">
더보기
</a>
</div>
</div>
<div id='wevity-info' class='info'>
<div class='platform-title'>
<a href="/main">
<img id='wevity-title' src="{% static 'images/wevity.PNG' %}">
</a>
</div>
<ul class='competition-list'>
<li>
<a href="/main">
<h5 class='title'>competition title</h5>
<span class='date'>0000-00-00 ~ 0000-00-00</span>
</a>
</li>
...
</ul>
<div class='see-more'>
<a href="/main">
더보기
</a>
</div>
</div>
<div id='thinkgood-info' class='info'>
<div class='platform-title'>
<a href="/main">
<img id='thinkgood-title' src="{% static 'images/thinkgood.PNG' %}">
</a>
</div>
<ul class='competition-list'>
<li>
<a href="/main">
<h5 class='title'>competition title</h5>
<span class='date'>0000-00-00 ~ 0000-00-00</span>
</a>
</li>
...
</ul>
<div class='see-more'>
<a href="/main">
더보기
</a>
</div>
</div>
</div>
</div>
</body>
</html>style.css
a {
color: black;
text-decoration: none;
}
h5 {
margin-top: 0px;
margin-bottom: 0px;
font-size: 20px;
}
ul {
padding-right: 10px;
padding-left: 10px;
}
#container {
width: 1200px;
margin: 0 auto;
padding: 20px;
box-sizing: border-box;
border: 1px solid #ccc;
}
#header {
height: 150px;
width: 1000px;
display: flex;
margin: 0 auto;
justify-content: center;
align-items: center;
box-sizing: border-box;
border: 1px solid #ccc;
}
#header-title {
width: 380px;
}
#search {
height: 150px;
width: 1000px;
display: flex;
margin: 0 auto;
justify-content: center;
align-items: center;
box-sizing: border-box;
border: 1px solid #ccc;
}
#competition-info {
width: 1000px;
display: flex;
margin: 0 auto;
justify-content: center;
box-sizing: border-box;
border: 1px solid #ccc;
}
.info {
padding: 20px;
}
.platform-title {
height: 100px;
width: 300px;
display: flex;
margin: 0 auto;
justify-content: center;
align-items: center;
box-sizing: border-box;
border: 1px solid #ccc;
}
.see-more {
text-align: center;
padding-right: 10px;
}
#linkcarrer-title {
width: 230px;
}
#wevity-title {
width: 180px;
}
#thinkgood-title {
width: 130px;
}
#search {
width: 1000px;
display: flex;
flex-direction: column;
}
.competition-list {
list-style-type: none;
}
.competition-list li {
padding-bottom: 10px;
}
.competition-list li:hover {
background-color: gray;
}
#recommended-words {
list-style: none;
padding: 0;
}
#recommended-words li {
display: inline;
margin-right: 10px;
}
input[type="text"] {
width: 400px;
font-size: 20px;
}
button[type="submit"] {
font-size: 16px;
}결과
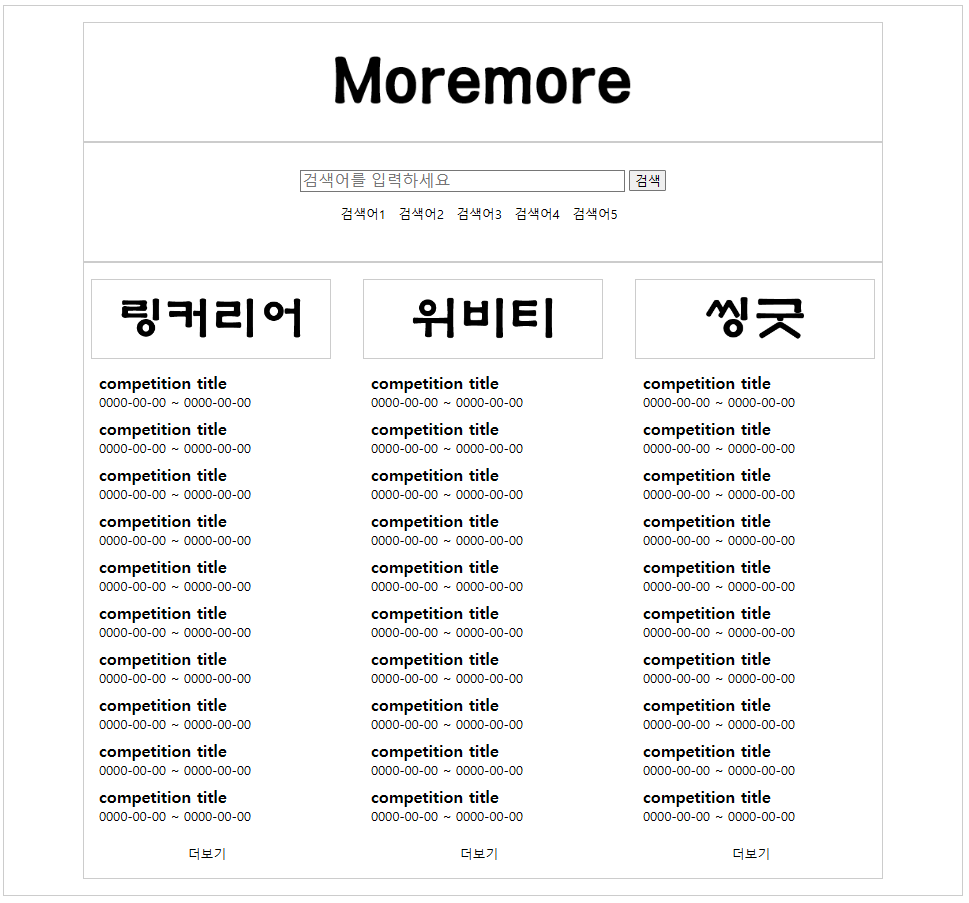
해당 구역의 크기를 확인할 수 있도록 윤곽선을 표시해두었다.

git push
git add .
git commit -m "feat: add mainpage html, css and img files"
git push origin main다음에는 스크래핑한 데이터를 csv로 저장하는 작업과 임시로 표시해 뒀던 부분에 실제 공모전의 제목과 날짜가 표시되도록 할 것이다.
[개인 프로젝트] 공모전 크롤링 (8) - 메인 페이지(공모전 표시), 데이터 csv 저장
이전에 메인 페이지 html/css 작업까지 완료하였다. 이번에는 스크래핑한 데이터를 csv로 저장하는 작업과 임시로 표시해 뒀던 부분에 실제 공모전의 제목과 날짜가 표시되도록 할 것이다. [개인
sanseo.tistory.com
참고링크
1-1 Django와 html, css 연동하기
id, class 생성자
https://ofcourse.kr/css-course/id-class-%EC%84%A0%ED%83%9D%EC%9E%90
[HTML] 목록 태그 똑똑하게 사용하기 ( <ul>, <ol>, <li>, <dl>, <dt>, <dd>, <dfn> )
https://juheeexx.tistory.com/13
[HTML/CSS] <UL>, <LI> 리스트의 점 없애기
'프로젝트 단위 공부 > [개인 프로젝트] 공모전 크롤링' 카테고리의 다른 글
| [개인 프로젝트] 공모전 크롤링 (9) - 세부 페이지(검색, 더보기) (0) | 2024.05.06 |
|---|---|
| [개인 프로젝트] 공모전 크롤링 (8) - 메인 페이지(공모전 표시), 데이터 csv 저장 (2) | 2024.05.03 |
| [개인 프로젝트] 공모전 크롤링 (6) - 데이터 수집 (스크래핑) - 씽굿 (2) | 2024.05.01 |
| [개인 프로젝트] 공모전 크롤링 (5) - 데이터 수집 (스크래핑) - 위비티 (2) | 2024.05.01 |
| [개인 프로젝트] 공모전 크롤링 (4) - 데이터 수집 (스크래핑) - 링커리어 (0) | 2024.04.29 |
